Megint kicsit zavaros a cím, de a poszt lényegében arról fog szólni, hogyan tudunk hozzáadni egy venue-hoz képet weben keresztül. A dolog közel sem olyan egyszerű elsőre, de igyekszem minél több képpel és magyarázattal illusztrálni a folyamatot, a végére pedig remélem mindenki megérti a dolgot. Nekem sem sikerült elsőre megérteni a dolgokat, így köszönöm sycko segítségét ezúton is.
Jómagam sokszor érzek késztetést, hogy egy venue-hoz egy képet hozzáadjak; legyen szó akár egy nevezetességről, egy turisztikai látványosságról vagy akár csak egy boltról, ami kicsit el van dugva, de egy kép sokat segíthet a megtalálásában. De a helyszínen fényképezőgéppel készített fotóinkat is könnyedén hozzátudjuk adni egy-egy venuehoz utólag; már ha akarjuk. Kétlem, hogy tömeges használata lenne ennek a folyamatnak, de ha bárkinek a jövőben szüksége lehet rá, a módszer adott, tudja hol kell utána olvasni. Én a listák létrehozásánál használom, hiszen egy fényképezőgéppel sokkal ütősebb képet lehet készíteni a lista "arcának".
Figyelem: A bemutatott eszközzel könnyedén tölthetünk fel rossz helyre képeket, ebben az esetben, utólag töröljük azokat, nehogy másokat megtévesszünk.
1. Lépés - OAuth key szerzése a Foursquare oldalán
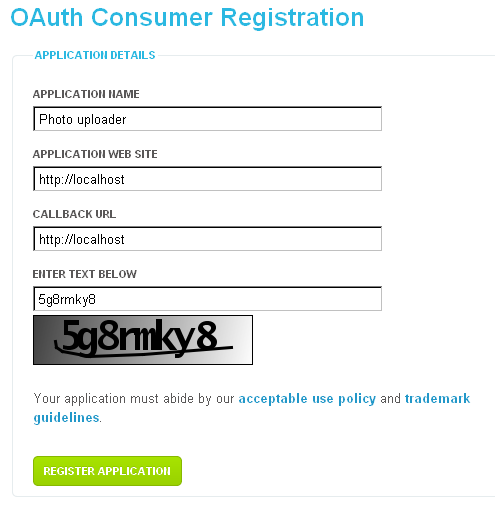
Látogassunk el az OAuth oldalra, jelentkezzünk be a Foursquare rendszerébe ha esetleg nem lennénk, majd az ott található űrlapot töltsük ki az alábbiak szerint:
Application name: Photo uploader
Application web site: http://localhost
Callback URL: http://localhost

Továbbá még írjuk be a képen látható kódot, és kattintsunk a Register gombra alul.
Ekkor megkapunk 2 kódot, amiből a Client ID kódot jegyezzük fel. (Ez a későbbiekben fontos lesz!)
2. Lépés - A felhasználói profilunkhoz tartozó OAuth Token megszerzése
A dolog egyszerű lesz. Adott az alábbi hosszú webcím, amiben 1 dolgot ki kell cserélni, majd a böngészőbe bemásolni és entert nyomni:
https://foursquare.com/oauth2/authenticate?client_id=KEY&response_type=token&redirect_uri=http://localhost
https://foursquare.com/oauth2/authenticate?client_id=EQAAG0KRIBHOTNLMGDAKICZEK242QYNKQYWX1Q0PNLE01CHA&response_type=token&redirect_uri=http://localhost
Ezt másoljuk be a böngészőnkbe, s nyomjunk egy entert. A böngésző nem fog találni semmit, de nekünk nem is az a lényeg. Ellenben a webcímünk átalakult, valami ilyesmire:
http://localhost/#access_token=URNZLJ1SKOTYZBBCSNDKEIYZEPBCKOCUCIDCND4KVSWBCX2E
Ebből a kódból kell nekünk a végéről az a hosszú kód megint. Ez a mi TOKEN azonosítónk. Az fentebbi példámban sötéttel kiemelve. Mentsük el ismét, kelleni fog a későbbiekben.
3. lépés - Elkészítjük a Fotófeltöltő űrlapunkat
Remélem még nem vesztette el senki sem a fonalat, most egy kicsit nehezebb rész jön. Nyissunk meg a számítógépünkön egy jegyzettömböt. (A gyakorlottabb felhasználók nyithatnak egyből HTML-editort is.) Miután megvan a jegyzettömb, másoljuk bele az alábbi kódot:
<form action="https://api.foursquare.com/v2/photos/add" method="post" enctype="multipart/form-data"> <p>Venue ID: <input type="text" name="venueId"></p> <p><input type="file" name="photo"></p> <input type="hidden" name="oauth_token" value="YOUR TOKEN HERE"> <input type="submit"> </form>
A YOUR TOKEN HERE helyre illeszük be az előző lépésben kapott TOKEN azonosítónkat. Miután ez megvan, mentsük el ezt a jegyzettömböt bárhova a gépünkre, ahol könnyedén hozzáférhetünk. Mentés után keressük meg, és a kiterjesztését változtassuk meg: a jelenlegi .txt kiterjesztésről változtassuk meg .htm kiterjesztésre. Mindezt legegyszerűbben a Total Commander segítségével tudjuk megtenni, de rengeteg más módszer is van rá.
4. lépés - Használjuk amit eddig csináltunk
Remélem, hogy vannak még akik tudják követni a leírást. Most már az egyszerűbb része jön.
A Foursquare keresőjének segítségével keressük ki azt a venue-t, ahova a képet fel szeretnénk tölteni. Miután megnyitottuk, a venue linkjének végéből vegyük ki a venue egyedi azonosítóját. Az alábbi példán sötéttel kiemelve:
https://foursquare.com/v/westend-city-center/4bcc1b343740b71309846365
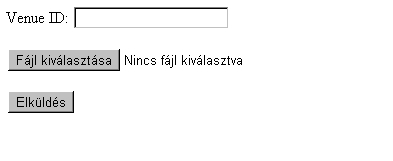
Nyissuk meg a böngészőnkkel az elkészített fotó feltöltő űrlapunkat. (Böngészőben CTRL+O és kikeressük a helyét, vagy egyszerűen a Total Commander programból belehúzzuk a böngészőbe.) Ha mindent jól csináltunk, akkor az alábbi kép fogad minket:

A venue ID részhez bemásoljuk a venue egyedi azonosítóját, alatta pedig kikeressük a feltöltendő kívánt képet. A rendszer csak .jpg kiterjesztésű fájlt enged feltölteni, így a feltöltés előtt érdemes JPG formátumra módosítani a képeket. Miután megvan minden, kattintsunk az Elküldés gombra, és ezzel készen is vagyunk. Ha az alábbi részlettel kezdődő kódot kapjuk, akkor jók is vagyunk, lehet ellenőrizni a venue oldalán, hogy ott van -e a képünk:
{"meta":{"code":200,............
Röviden ennyi, aki esetleg az angol leírást jobban preferálja, javaslom a forrás elolvasását, a leírást innen vettem. A kicsit szakmaibb és elvont posztért elnézést mindenkitől, de többen jelezték, hogy érdekelné őket, hogyan lehet weben keresztül képeket feltölteni.
Ha bárki elakad valahol, szóljon nyugodtan, segítek szívesen megoldani a problémát.


Ajánlott bejegyzések:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.